我们能帮你什么吗?
自定义的样式代码中引用文本颜色无法修改?
问题:
我没有在配套项目文件的基础上修改代码,而是自己撰写的样式,但是代码中,导语的段落正文和普通正文字体颜色的代码是不同的,但是经过渲染正文颜色和导语颜色是一样的,都成了正文那种颜色,一下是代码的截图和链接,请帮忙看一下问题是在什么地方呢?
https://codepen.io/liuhuating129/pen/wpKdxQ



回答:
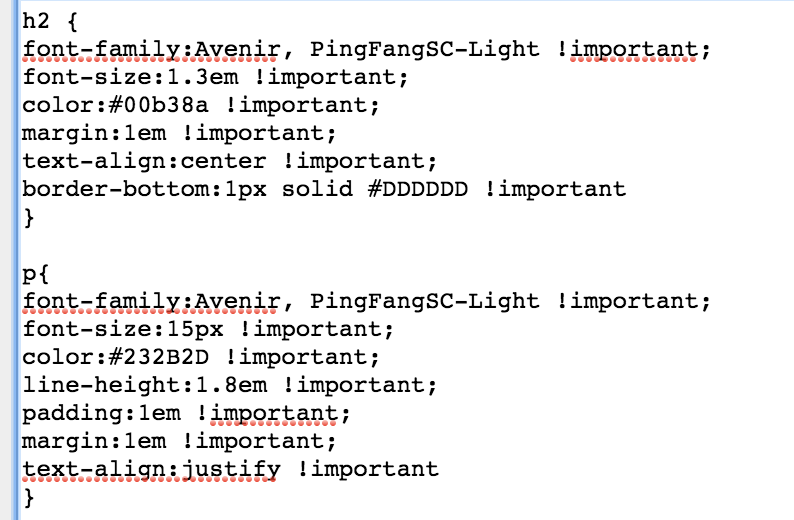
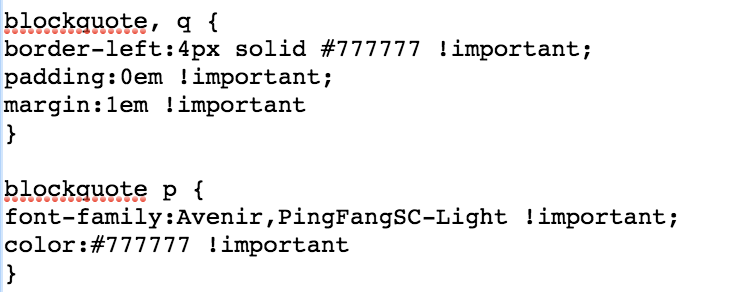
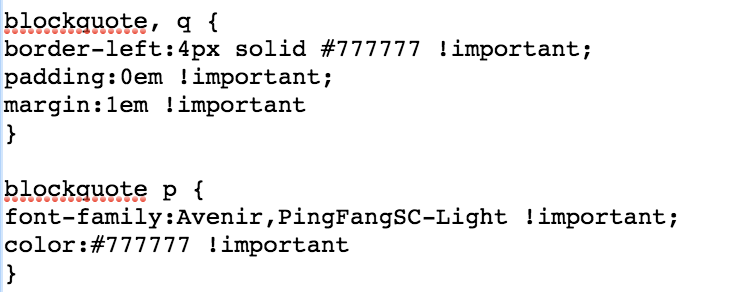
这个问题存在于以下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
blockquote p {font-family: Avenir, "PingFangSC-Light" !important;color: #777777 !important}p {font-family:Avenir, PingFangSC-Light !important;font-size:15px !important;color:#232B2D !important;line-height:1.8em !important;padding:1em !important;margin:1em !important;text-align:justify !important} |
因为代码没有按照配套文件撰写,而CSS有严格的等级结构,你开始的代码定义了引用文本里的P的颜色是#777777,后面又定义了P的颜色是#232B2D,因为color:#232B2D !important; 在后,所以引用文本的样式被替换了,如果你希望引用文本有自定义样式,可以把 "blockquote p"的相关样式代码往后调。