我们能帮你什么吗?
Markdown Here渲染出的分割线左侧有个小三角形,这是什么?
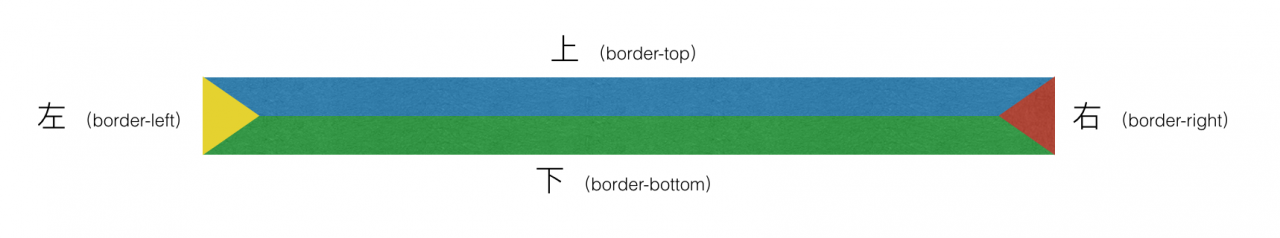
先要了解分割线的组成。
一个分割线可以理解为包含上、下、左、右4个组件,需要对应设置大小、色值。
代码分别为:border-top,border-bottom,border-left,border-right。

出现题目中的问题,一般是标记了border-top的色值,其它三个部分采用了默认值,所以border-left出现了浅灰色,看到有个小三角形。
可以通过修改分割线上下左右4个组件的设置、大小来调整分割线整体大小、颜色,当然也可以设置成彩色分割线。
在Markdown Here 的基础渲染css中添加4个组件的规则代码:
hr {
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
相应修改4个组件的大小、颜色即可。
可参考问题:
《给分割线自定义颜色,在Markdown Here中如何进行规则设置?》
《如何设置Markdown Here渲染规则,实现分割线高度的修改?》
如果想了解更多关于css规则,可前往http://www.w3school.com.cn/,这里你想了解的全部技术规则,从基础的 HTML 到 CSS,乃至进阶的XML、SQL、JS、PHP 和 ASP.NET。