我们能帮你什么吗?
如何调整的引用文本的边距?
1. 调整样式的核心步骤
调整引用文本的样式需要经历2个核心步骤:
-
挑选元素;
-
设定样式;
2. 调整引用文本的步骤
解决所以,首先我们需要把引用文本挑选出来。在Markdown Here的渲染代码中,可以使用Blockquote来挑选引用文本的元素;
其次,我们需要针对Blockquote设定对应的属性,比如我们希望引用文本的颜色为灰色,我们可以使用如下代码:
|
1
2
3
|
blockquote { color:gray;} |
最后,回到设定边距上。如果你希望设定外边距,可以使用margin的属性,如果希望设定内边距,可以使用Padding的属性。
内外边距是什么呢?你可以把元素理解为1个手机,当我们拿着手机的时候,手机和手机壳的距离就是外边距,手机和手机内屏的距离就是内边距。
3. 调整引用文本的案例
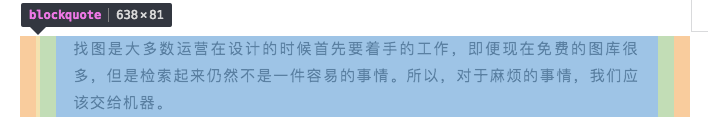
让我们来看一个实际的例子,比如在下图中是一个引用文本的元素盒模型图,红色部分就是外边距,绿色就是内边距。

上图对应的代码:
|
1
2
3
4
5
6
7
8
|
blockquote { border-left: 4px solid rgb(221, 221, 221); background-color: rgb(250, 250, 250); padding: 0px 1em; margin: 0px 1em; color: rgb(119, 119, 119); quotes: none; } |
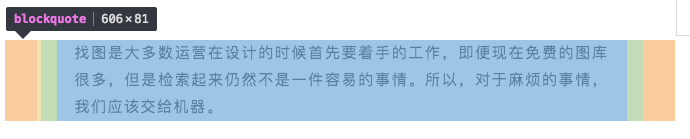
所以,当你需要调整红色边距,只需要调整margin即可,比如:
|
1
2
3
4
5
6
7
8
|
blockquote { border-left: 4px solid rgb(221, 221, 221); background-color: rgb(250, 250, 250); padding: 0px 1em; margin: 0px 2em; color: rgb(119, 119, 119); quotes: none; } |
对应修改的效果如下:

4. 扩展阅读
关于Margin的属性,你可以在CSS 外边距了解更多。